My Role
Lead Product Designer — Interaction Design, Visual Design, Design Systems
Timeline
3 Years, Debuted in 2021
Overview
In 2020, upon joining Maple, I identified the limitations of our nascent design system, which included only a few basic components and hindered our ability to scale and innovate. To address this, I led the development of a comprehensive design system aimed at unifying our product offerings, enhancing cross-team collaboration, and ensuring a seamless user experience across all platforms. This initiative resulted in a significant productivity boost for development teams, evidenced by a notable increase in Jira ticket completions per sprint, thereby accelerating the launch of new features and enhancements.
Highlights
The Maple Design System (MDS) was developed to unify product offerings, streamline operations, and ensure seamless user experiences across platforms, significantly enhancing the company's ability to innovate and scale.
Context
Maple is a premier Canadian telemedicine platform, revolutionizing access to healthcare by connecting over a million users with medical professionals online. It offers a wide array of services, including virtual consultations and prescription management, enhancing patient care and convenience through innovative technology. As a trailblazer in the telehealth sector, Maple is committed to improving healthcare accessibility and delivering efficient, high-quality medical solutions to individuals and organizations nationwide.
The Problems
Maple's need for a design system stemmed from a pile of problems.
Inconsistency everywhere! Outdated code and legacy components caused UI inconsistencies, disrupting user experience across the web and mobile app.
Scalability Challenges. The existing design system could not keep up with our product and feature expansion. We were designing a lot of our screens from scratch.
Collaboration Barriers. A lack of unified design language slowed product development and increased error rates across squads.
User Experience Inefficiencies. The outdated system compromised the seamless experience needed for Maple’s million-plus users, impacting satisfaction and engagement.
Problem Statement
Key Features
Accessibility
Ensuring compliance with WCAG standards, MDS incorporates high contrast colors, keyboard navigation, and screen reader compatibility to make our platform inclusive for all users to ensure regulatory compliance.
Colour System
The Maple Design System integrates Google's Material 3 with modifications for better accessibility, ensuring adequate contrast for surface colors and content across mobile and web apps.
Color roles define specific functions like background, surface, and error, derived from Maple’s brand palette and standardized using tonal values from 0 to 100. This supports consistent branding and usability.
Using color tokens streamlines the design process, reducing manual contrast checks and accessibility issues, resulting in fewer reports in our A11y Bugs slack channel, emphasizing our commitment to universal accessibility.
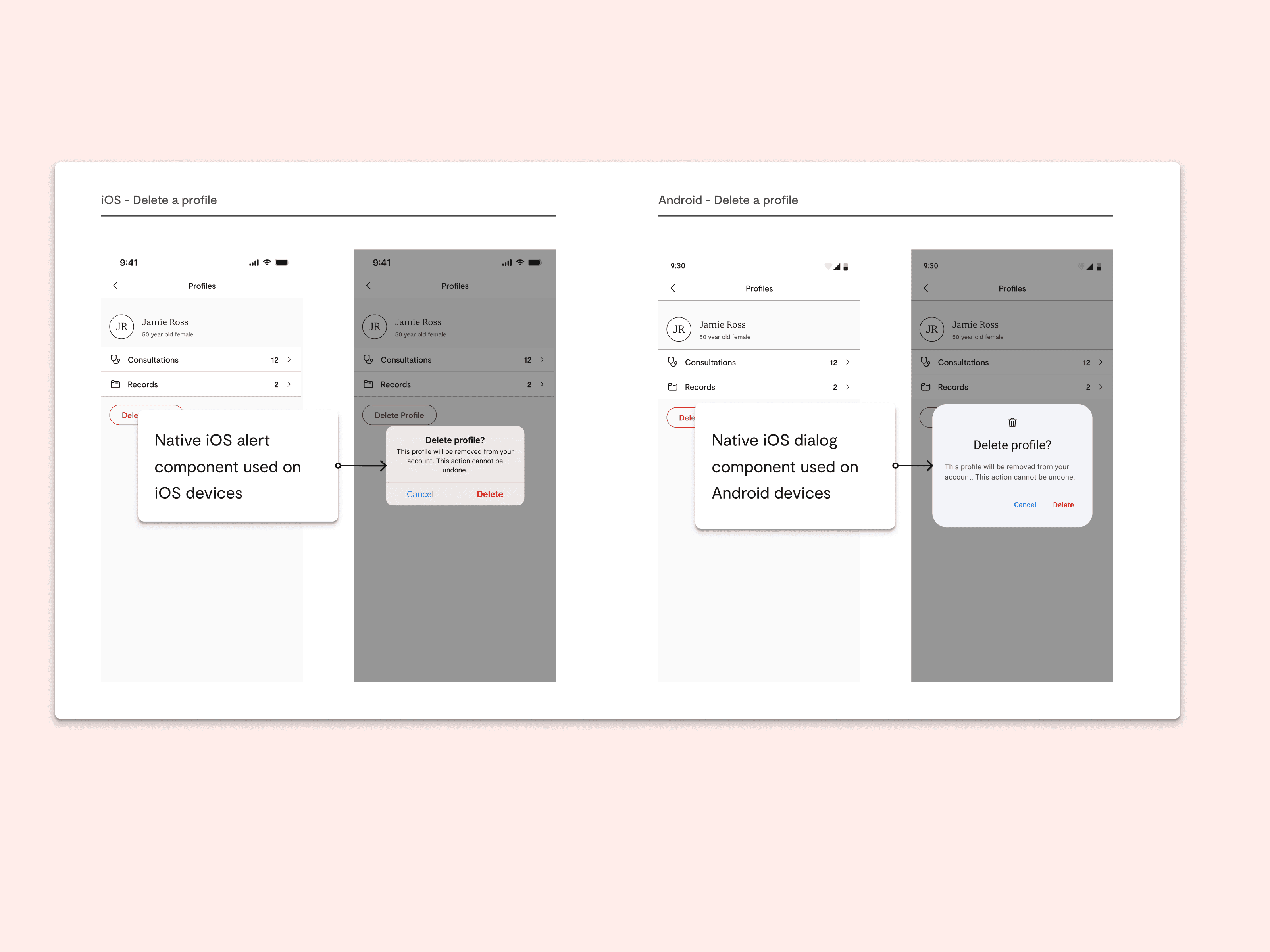
Native-First Approach
Within MDS, we embrace a 'native-first' design philosophy, using native OS components for Android and iOS to ensure optimal stability, performance, and user familiarity. This reduces testing time and aligns with user expectations.
For example, we use native alert/dialog components on mobile platforms (Figure 2.3) and a custom web alert component for web applications (Figure 2.4). We reference the latest Material (Android) and Human Interface Guidelines (iOS) to ensure consistency. This approach expedites development, minimizes QA, and reduces persistent bugs, documented meticulously in our Figma design system.
Whitelabeling
MDS emphasizes whitelabeling, enabling easy customization to match partners' brand guidelines. Components dynamically recolor based on "seed" colors from a partner’s branding, leveraging an adaptable color and color token system. This adaptability ensures brand consistency across implementations, facilitating quick launches of co-branded platforms and partner integrations (Figure 2.2).
Utilizing Best Practices
Our commitment to technical excellence is reflected in the Maple Design System's use of Figma's latest features, including auto-layout, component properties, and nested instances, ensuring seamless adaptation across various screen sizes and resolutions. Additionally, integrating with Storybook bridges the gap between design and development, providing a unified environment for testing and implementing components. This integration guarantees high-fidelity output in production, maintaining consistency and quality throughout the design-to-development process.
Results
The implementation of the Maple Design System (MDS) has significantly boosted productivity and efficiency across all development squads, evidenced by increased Jira ticket completions. This productivity surge led to cost savings and streamlined operations, contributing to substantial growth in the B2I (Business-to-Institution) revenue channel, now a major income source for Maple. MDS has also reduced UI inconsistencies and front-end bugs, enhancing product quality and reliability. These improvements accelerated the development cycle, allowing more frequent user testing and feature releases, and fostered better cross-departmental collaboration through a unified design language, enhancing communication and strategic alignment.
Key Result
The implementation of the Maple Design System (MDS) has significantly boosted productivity, reduced costs, and enhanced product quality across the company.
Challenges & Retrospective
Where did the time go?
Balancing design system enhancements with project deliverables required strategic time management. I established weekly "Design System Office Hours" and dedicated two hours weekly for "Design System Maintenance," ensuring consistent, scheduled upkeep of the system. This was crucial for its health and evolution.
Keeping up with Figma
The introduction of properties and nested instances in Figma necessitated a comprehensive overhaul of our component architecture. This required meticulous review, restructuring, and team education. I learned to pilot changes, adapt quickly, and iterate effectively.
Navigating stakeholder dynamics
Effective stakeholder engagement involved collaboration and empathy. Mastering communication was key to ensuring the design system’s acceptance and integration throughout the company.
Personal growth and passion
Leading the design system initiative deepened my passion for blending creativity with technical problem-solving. It reinforced my commitment to design systems, integrating artistic vision with practical strategies. This project significantly contributed to my professional development and affirmed my dedication to creating solutions that elegantly combine form and function.